html 파일 생성하기
먼저 만들고 싶은 사이트를 chatgpt에게 html 로 작성해서 파일로 다운로드 받을 수 있도록 요청합니다.
코딩은 기본모델보다(gpt4o)
현재 o3, o4-mini 모델을 쓰면 더 잘나옵니다^^
저는 다음과 같이 물었습니다.
수업시간에 쓸 타이머 프로그램 html로 다운로드 받을 수 있게 해줘.
html안에 css와 자바스크립트도 모두 포함시켜서 다운로드하게 해줘.
최신스타일에 맞게 감각적이고 사용자 사용성을 고려해서 멋지게 만들어줘.
링크를 눌러 다운로드합니다.
열면 바로 인터넷브라우저에서 열립니다^^
github에 올리고 웹사이트 링크 얻기
홈페이지 서버역할을 해주는게 필요합니다.
우린 무료로 해야하니까요^^
github을 이용하겠습니다.
에 접속하고, 처음이신분들은 당연히 가입을 해야겠죠?

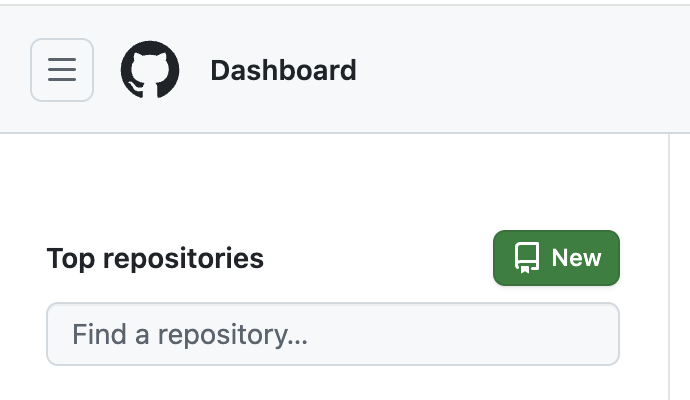
가입후 대시보드 왼쪽에 new가 있습니다.
클릭합니다.
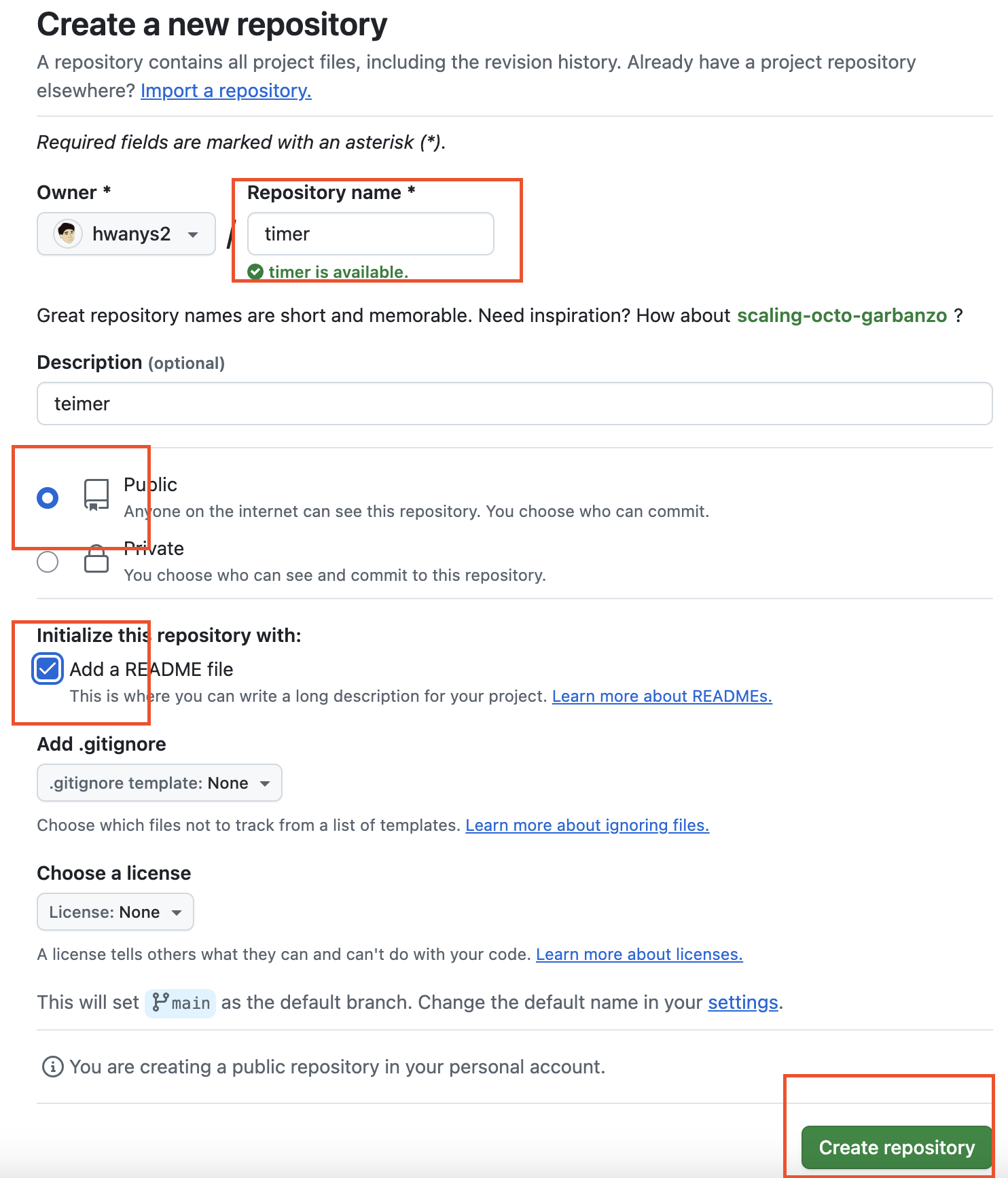
빨간박스들이 중요합니다.
첫번째가 나중에 주소 이름이 되니까 잘 적어주세요~~~~
그리고 꼭 add a readme filef를 체크하시고
생성버튼을 누릅니다.

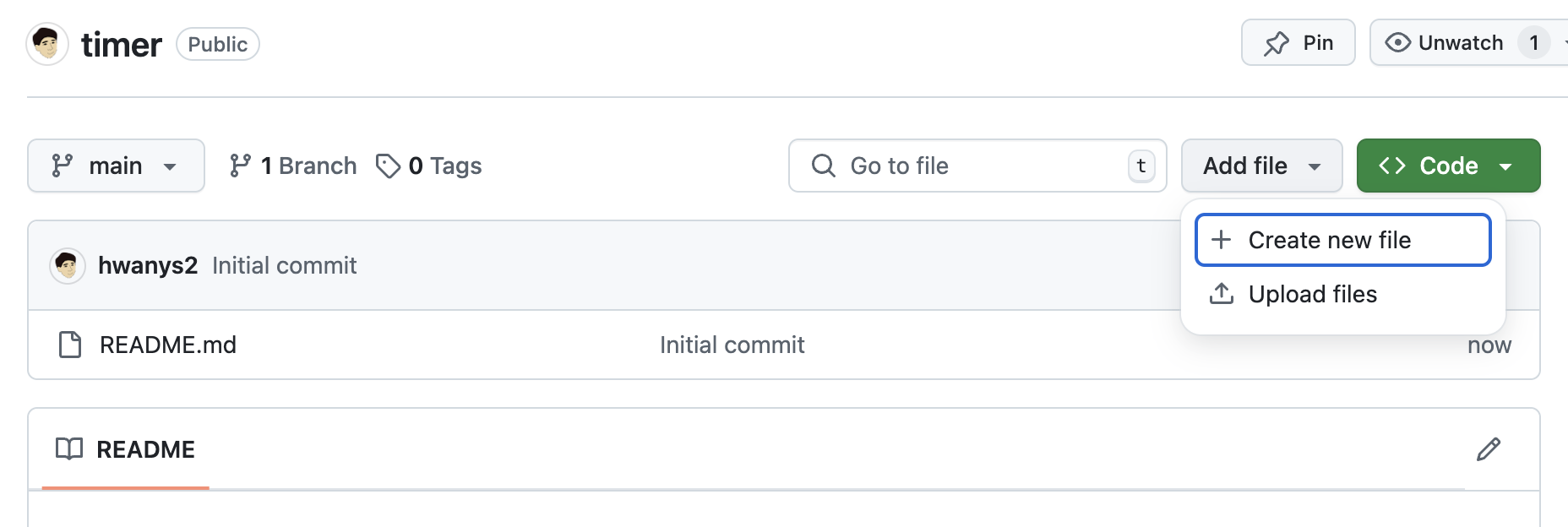
Add file 클릭후
upload files를 클릭합니다.
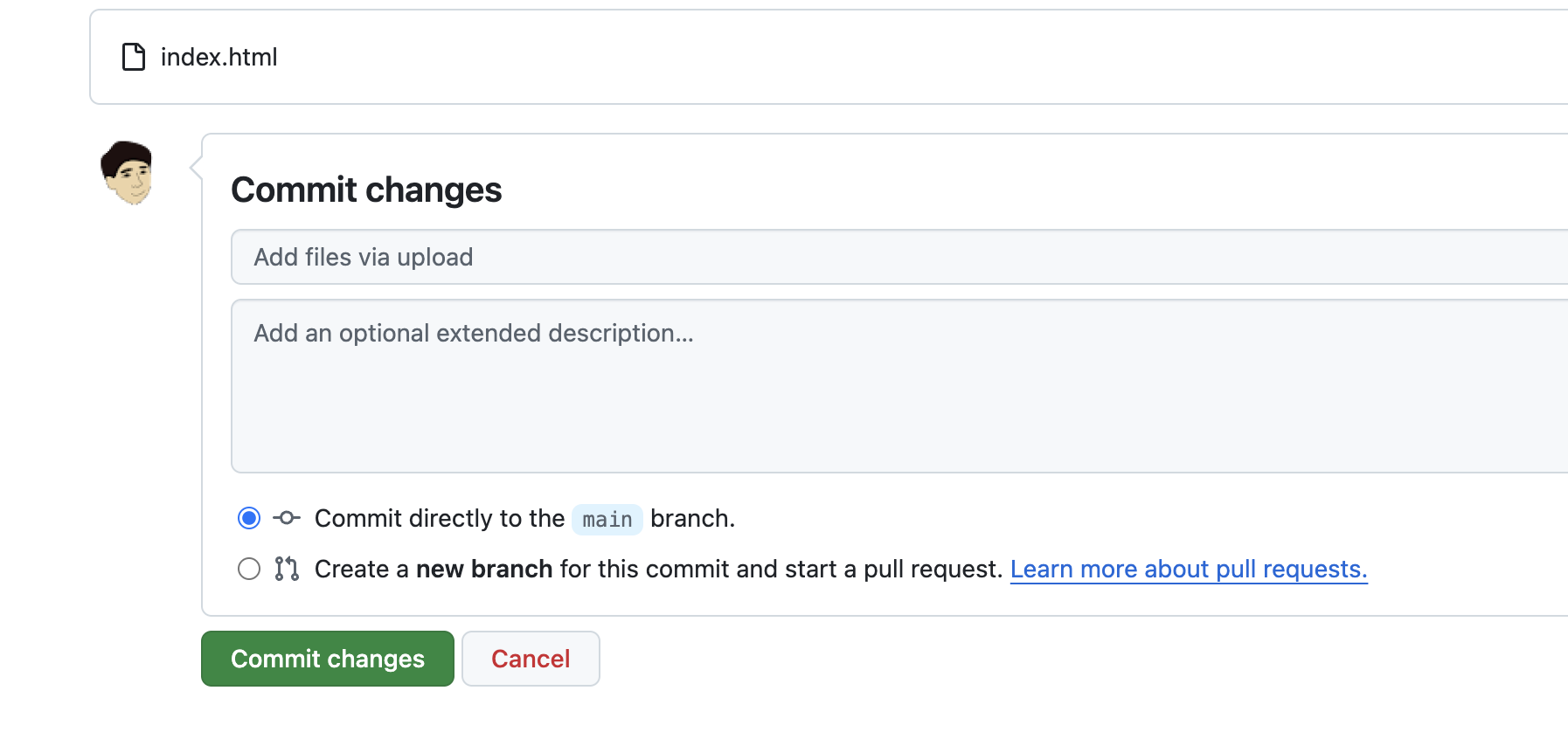
그리고 아까 다운로드 받은 파일의 이름을 index.html 로 바꿔주신후 이 파일을 넣어주세요

index.html 파일 보이시죠? 넣은다음
commit changes를 누르세요

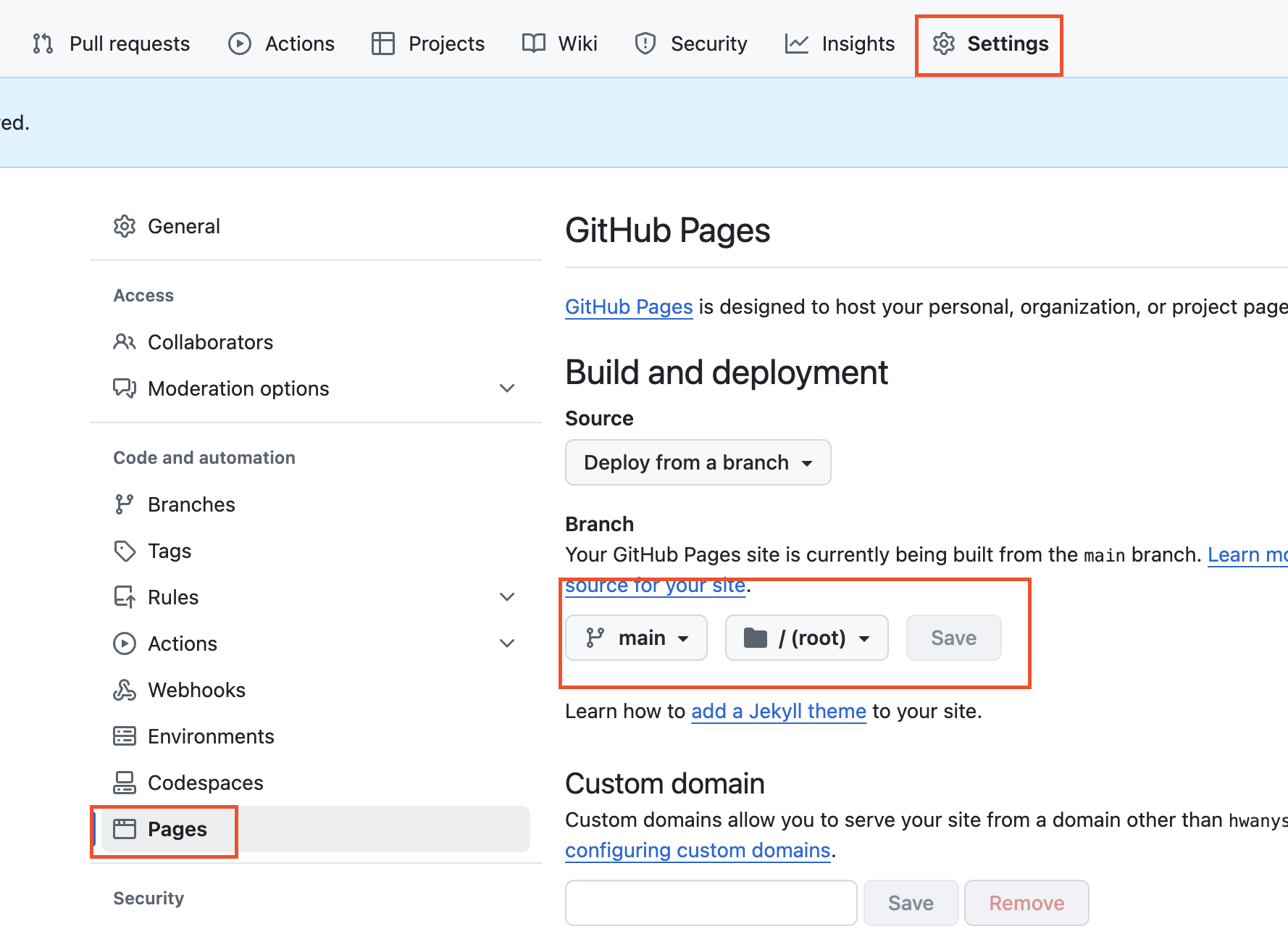
위 순서대로 누릅니다. 세팅, 페이지스, 브런치 선택. 저장
완료 되었습니다.
https://hwanys2.github.io/timer
주소는 위와같은데
깃헙아이디.github.io/레포지터리이름
구조로 링크가 됩니다.
단축주소 만들기?
깨알 제가 만든 사이트 홍보를 해보면 ㅎㅎㅎ
에 접속하셔서
단축주소를 만들면
와같이 주소를 줄일수도 있습니다~~
단 이 사이트는 유효기간이 지나면 없어지는 단축주소라는점! 참고하세요~~





















와, 정말 유용한 정보네요! HTML 파일 생성하는 방법과 GitHub에 올리는 방법이 잘 설명되어 있어서 초보자도 쉽게 따라할 수 있을 것 같아요. 특히, CSS와 자바스크립트를 포함한 타이머 프로그램을 만들어 볼 수 있다는 점이 매력적입니다. 무료로 웹사이트를 호스팅할 수 있는 GitHub의 장점도 잘 강조되었고요. 앞으로 저도 이 방법을 활용해보고 싶네요! 감사합니다! 😊
메모를 입력하세요