404 페이지는 사용자가 잘못된 URL에 접근했을 때 표시되는 페이지입니다. 장고는 기본적으로 404 템플릿을 제공하며, 이 템플릿을 커스터마이징하여 원하는 대로 꾸밀 수 있습니다.
1. 순서
404 페이지를 꾸미기 위해서는 다음과 같은 단계를 따를 수 있습니다:
1. 프로젝트의 templates 디렉토리에 404.html 파일을 생성합니다. 만약 templates 디렉토리가 없다면, 프로젝트 루트에 templates 디렉토리를 생성합니다.
2. 404.html 파일을 열고 원하는 내용과 디자인을 작성합니다. HTML, CSS 및 Django 템플릿 언어(Template Language)를 사용하여 페이지를 꾸밀 수 있습니다. 예를 들어, 사용자에게 에러 메시지를 표시하거나, 다른 페이지로 이동할 수 있는 링크를 제공할 수 있습니다.
3. 404.html 파일을 저장하고, 장고의 404 템플릿 설정을 업데이트합니다. settings.py 파일을 열고, TEMPLATES 항목 내에서 'APP_DIRS': True 옵션을 확인합니다. 이 옵션이 True로 설정되어 있어야 장고가 애플리케이션 디렉토리의 템플릿을 찾을 수 있습니다.
4. settings.py 파일의 TEMPLATES 항목에서 'DIRS': [] 리스트를 찾습니다. 만약 이 리스트가 비어있다면, 'DIRS' 키에 os.path.join(BASE_DIR, 'templates')를 추가하여 404 템플릿 디렉토리를 지정합니다. 예를 들면:
1 2 3 4 5 6 7 8 9 | TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')], 'APP_DIRS': True, ... }, ] |
5. 변경 사항을 저장하고 장고 서버를 다시 시작합니다. 이제 잘못된 URL에 접근하면 꾸며진 404 페이지가 표시될 것입니다.
2. 예시
참고로 제가 적용한 템플릿 파일은 다음과 같습니다.
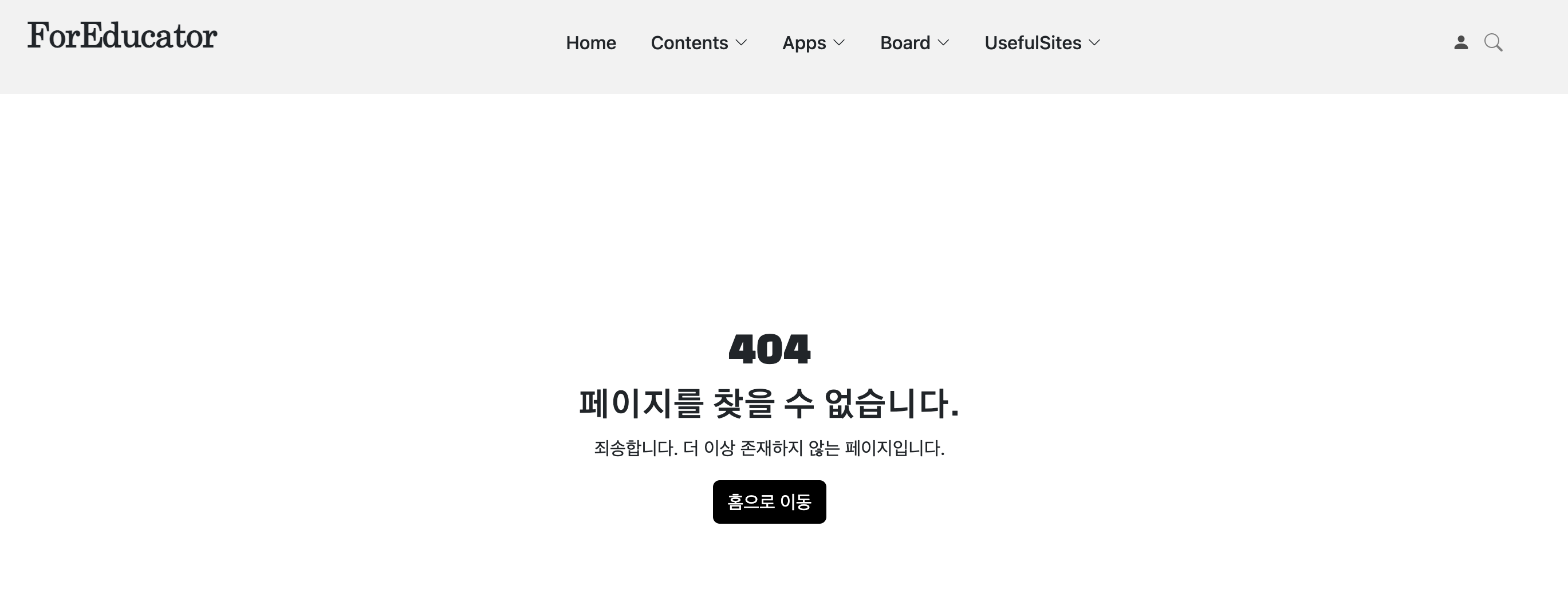
1 2 3 4 5 6 7 8 9 10 11 | :<div class="container" style="margin-top: 200px"> <div class="row justify-content-center"> <!-- justify-content-center 추가 --> <div class="col-md-6 text-center"> <!-- offset-md-3 제거 --> <h1>404</h1> <h3>페이지를 찾을 수 없습니다.</h3> <p>죄송합니다. 더 이상 존재하지 않는 페이지입니다.</p> <a href="/" class="btn btn-primary">홈으로 이동</a> </div> </div> </div> | cs |
그래서 다음과 같은 이미지로 표시되게 됩니다.